記事の概要
今回はMUI X DatePicker v7の日本語化について調べていると情報がなく、かなり時間を消費してしまったので、今後の調べ方とともに備忘録として残しておきます。
結論
以下が今回解説するコードです。
<DatePicker
slotProps={{
calendarHeader: {
format: 'YYYY年MM月', // カレンダーの年月の部分
},
}}
format="YYYY/MM/DD" // 入力欄
/>解説(調べ方)
検索語句
まずは「mui x datepicker 日本語」などで調べるといろいろな情報が出てきますが、こちらの参考サイトのようにカスタマイズに必要なプロパティがわかります。
現時点で分かったのは、以下のような書き方をすればいいということです。
<LocalizationProvider
dateFormats={{ monthAndYear: 'YYYY年 MM月' }} // カレンダーの年月部分をカスタマイズ
>
<DateTimePicker
inputFormat="YYYY/MM/DD HH:mm" // 入力欄部分をカスタマイズ
/>
</LocalizationProvider>そこで実装してみますが、VSCodeでは赤波線が引かれて以下のような問題が表示されます。
// monthAndYear
オブジェクト リテラルは既知のプロパティのみ指定できます。'monthAndYear' は型 'Partial<AdapterFormats>' に存在しません。ts(2353)
LocalizationProvider.d.ts(24, 5): 予期された型は、型 'IntrinsicAttributes & LocalizationProviderProps<Dayjs, string>' に対してここで宣言されたプロパティ 'dateFormats' から取得されています
// inputFormat
型 '{ value: Dayjs; onChange: (newValue: Dayjs | null) => void; slotProps: { textField: { id: string; name: string; className: string; autoComplete: string; InputProps: { required: true; }; }; calendarHeader: { ...; }; }; format: string; inputFormat: string; }' を型 'IntrinsicAttributes & DatePickerProps<Dayjs, false> & RefAttributes<HTMLDivElement>' に割り当てることはできません。
プロパティ 'inputFormat' は型 'IntrinsicAttributes & DatePickerProps<Dayjs, false> & RefAttributes<HTMLDivElement>' に存在しません。ts(2322)そして、DatePickerの内容は変更されません。
公式で検索(一番正確で早い)
カレンダーの年月部分
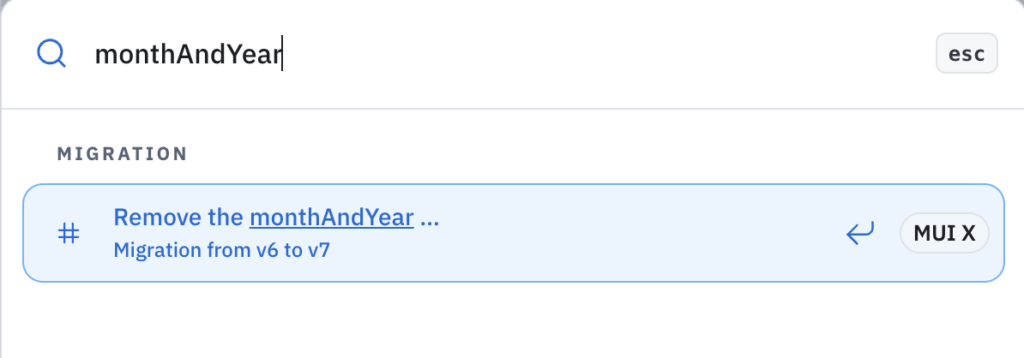
monthAndYear でエラーが出たので検索ボックスで検索してみると、ヒットしました。

ページを見てみると以下のように書かれていました。
Remove the
monthAndYearformat
ThemonthAndYearformat has been removed. It was used in the header of the calendar views. You can replace it with the newformatprop of thecalendarHeaderslot:Migration from v6 to v7
monthAndYearフォーマットが削除されました。
これはカレンダービューのヘッダで使用されていました。calendarHeaderスロットの新しいformatプロップで置き換えることができます
<LocalizationProvider
adapter={AdapterDayJS}
- formats={{ monthAndYear: 'MM/YYYY' }}
/>
<DatePicker
+ slotProps={{ calendarHeader: { format: 'MM/YYYY' }}}
/>
<DateRangePicker
+ slotProps={{ calendarHeader: { format: 'MM/YYYY' }}}
/>
<LocalizationProvider />上記を簡単に言うと、以下のようになります。
<LocalizationProvider
adapter={AdapterDayJS}
- formats={{ monthAndYear: 'MM/YYYY' }} // ここがなくなって
/>
<DatePicker
+ slotProps={{ calendarHeader: { format: 'MM/YYYY' }}} // ここに変わった
/>
<LocalizationProvider />これでカレンダーの年月部分の書き方は分かりました。
入力欄部分
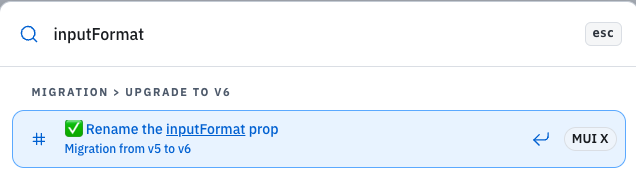
こちらはinputFormatでエラーが出たので、また公式サイトの検索ボックスで検索してみると、ヒットしました。

そして以下のような記述に辿り着きます。
Rename
theinputFormatpropThe
inputFormatprop has been renamed toformaton all the pickers components.すべてのピッカー・コンポーネントで、
MUI X DatePicker v7の日本語化inputFormatプロパティの名前がformatに変更されました。
<DatePicker
- inputFormat="YYYY" // ここがなくなって
+ format="YYYY" // ここに変わった
/>これで入力欄部分の書き方も分かりました。
誤りなどございましたらご指摘いただけると幸いです。


コメント