概要
今回は管理者かどうかで企業プランか個人プランかを表示させるコードを書いていきます。
したいこととしては、チェックボックスは表示させない(選択させない)ようにしたいと思います。
(イメージとしては、ただ単に「あなたはこのプランですよ」と表示させたいだけ)
結果のコード
<InputLabel
htmlFor="is_admin"
value="プラン"
/>
<FormControlLabel
id="is_admin"
name="is_admin"
disabled
control={<Checkbox sx={{ display: 'none' }} />}
label={
data.is_admin === true ? '企業プラン' : '個人プラン'
}
checked={data.is_admin}
sx={{ margin: 0 }}
/>
解説
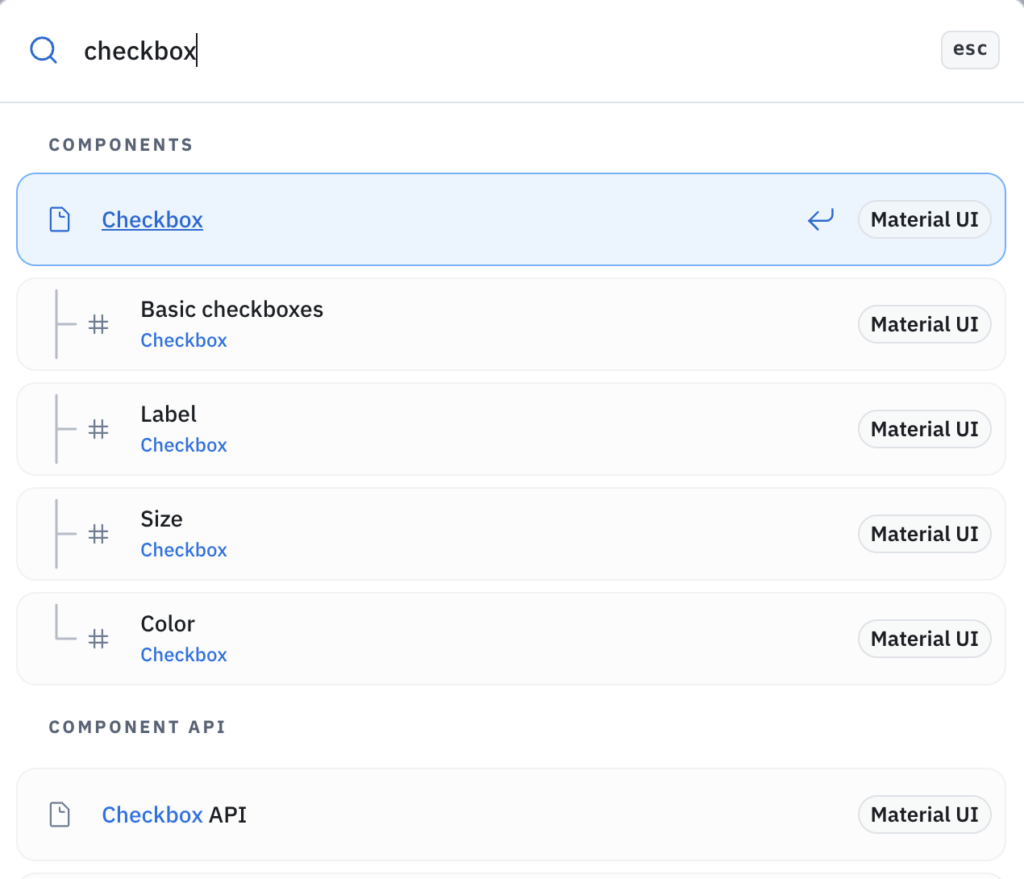
MUI公式のページでcheckboxと検索すると画像のように出てくるので、一番上の「Checkbox」を選択すると以下のページに遷移します。

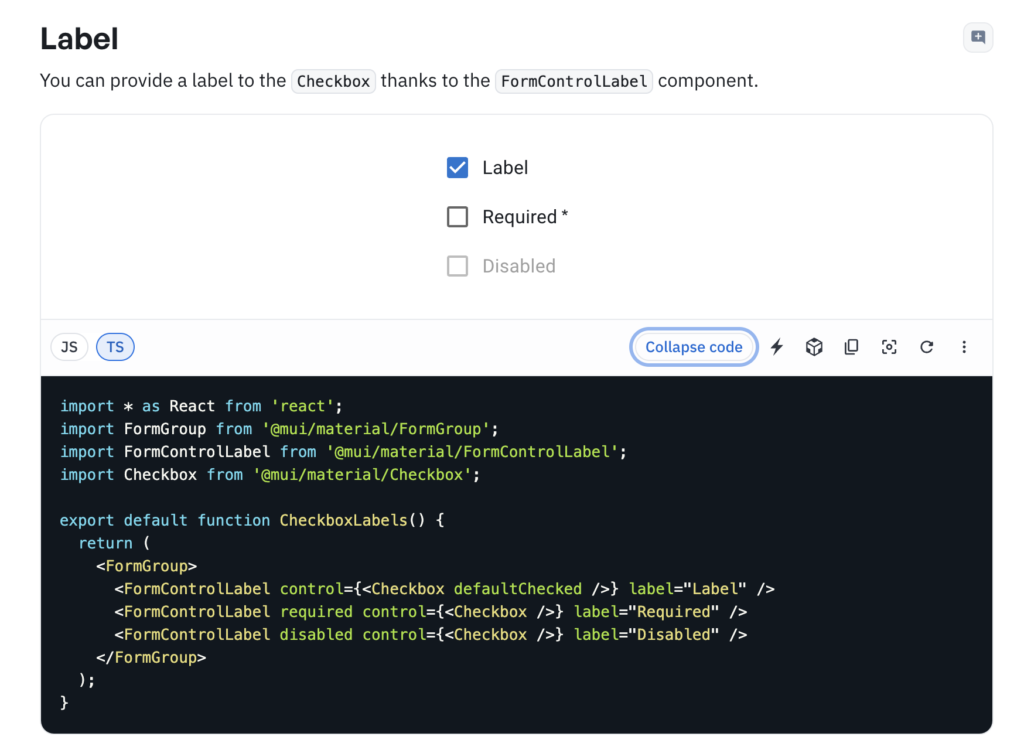
今回は、テキストもついていて欲しかったのと、選択をさせたくなかったので「Disabled」を利用しました。

Labelimport FormControlLabel from '@mui/material/FormControlLabel'; import Checkbox from '@mui/material/Checkbox'; <FormControlLabel disabled control={<Checkbox />} label="Disabled" />
チェックボックスを消すには、CSSで消しただけです。
// sx={{ display: 'none' }} を追加
<FormControlLabel disabled control={<Checkbox sx={{ display: 'none' }} />} label="Disabled" />あとはidやname、label(テキスト部分)などなどをお好みに追加、変更して使ってください。


コメント